티스토리 뷰
모바일 앱을 사용하다 보면 현재와 다른 흐름 또는 알림, 경고 등을 위해서
팝업 형태의 창을 자주 띄우는 데요
iOS 에서 대표적으로 Alert, ActionSheet가 있습니다.
Alert 와 ActionSheet는 화면에 보여지는 것만 다를뿐, 구성요소는 같습니다.
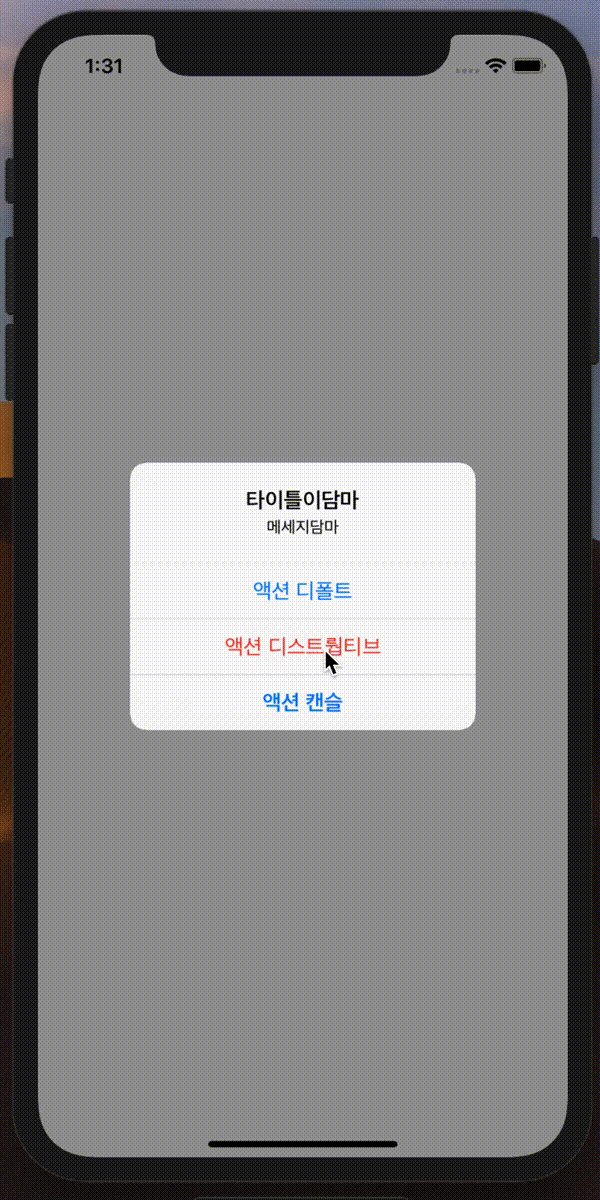
Alert
- 중요한 액션을 하기 전 경고가 필요한 경우
- 액션을 취소할 기회를 제공해야 하는 경우
- 사용자의 작업을 한 번 더 확인하거나 삭제 등의 작업을 수행하거나 문제 사항을 알릴 때
- 결정이 필요한 중요 정보를 표시할 경우
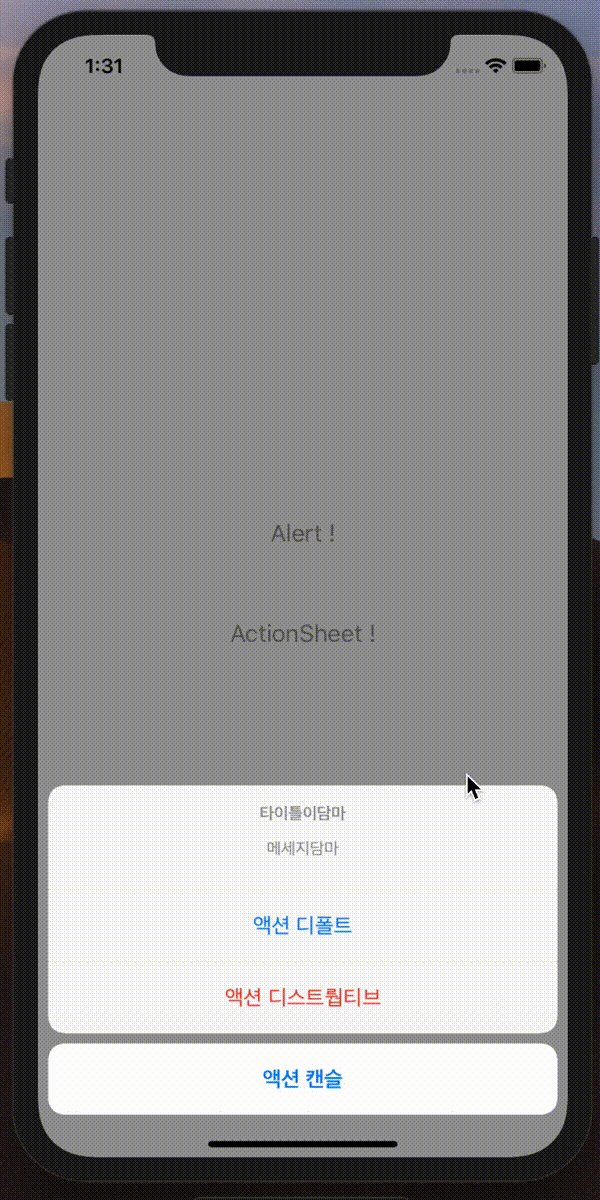
Action
- 사용자가 고를 수 있는 액션 목록이 여러 개일 경우
- 새 작업 창을 열거나, 종료 여부 확인 시
- 사용자의 결정을 되돌리거나 그 동작이 중요하지 않을 경우
스타일 지정을 통해서 Alert 형태로 구현할 것인지, ActionSheet의 형태로 구현할 것인지를 선택할 수 있습니다.



여기서 알아두어야 할 두가지가
UIAlertController 와 UIAlertAction 입니다.
UIAlertController가 현재의 view에서 present될 뷰이고, 그에 관한 action에 대한 설정이 UIAlertAction 입니다.
UIAlertController의 주요 프로퍼티
- var title: String?: 얼럿의 제목입니다.
- var message: String?: 얼럿에 대해 좀 더 자세히 설명하는 텍스트입니다.
- var actions: [UIAlertAction]: 사용자가 얼럿 또는 액션시트에 응답하여 실행할 수 있는 액션입니다.
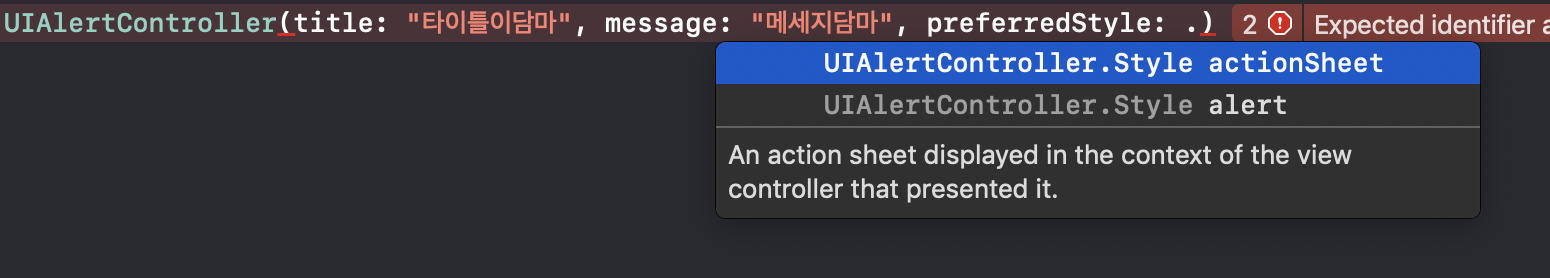
- var preferredStyle: UIAlertController.Style: 얼럿 컨트롤러의 스타일입니다. 얼럿(alert)과 액션시트(actionSheet)가 있습니다.
UIAlertAction의 주요 프로퍼티
- var title: String?: 액션 버튼의 타이틀입니다.
- var isEnabled: Bool: 액션이 현재 사용 가능한지를 나타냅니다.
- var style: UIAlertAction.Style: 액션 버튼의 적용될 스타일입니다.

Exmple)
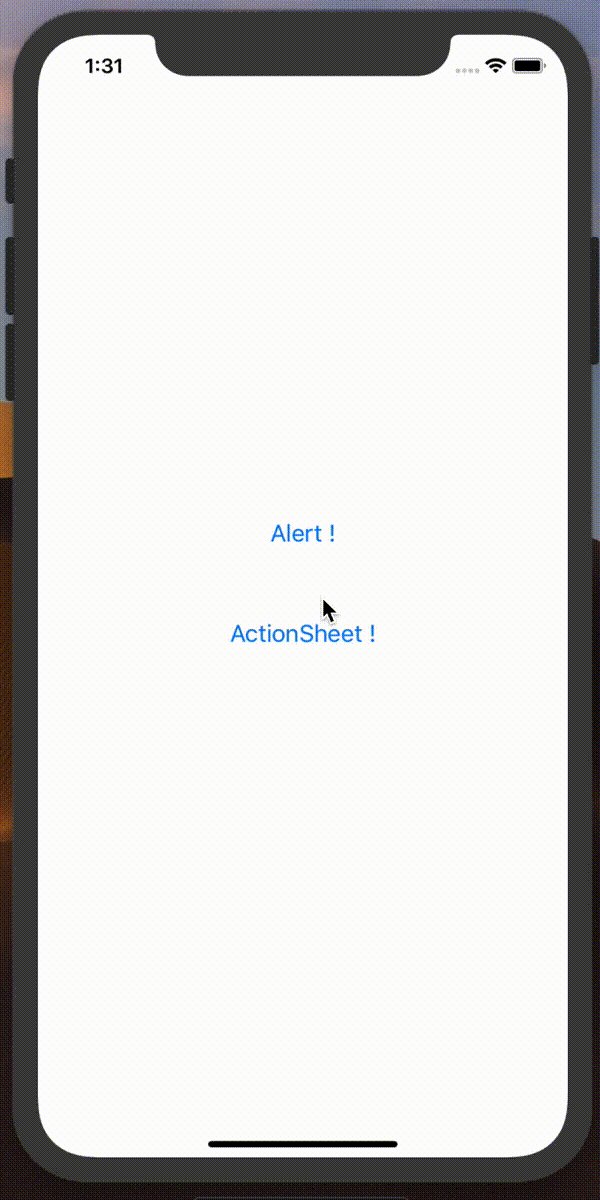
간단한 예제를 통해서 톺아보도록 하겠슴당

// UIAlertController 초기화
alertController = UIAlertController(title: "타이틀이담마", message: "메세지담마", preferredStyle: .alert)
actionsheetController = UIAlertController(title: "타이틀이담마", message: "메세지담마", preferredStyle: .actionSheet)
// UIAlertAction 설정
// handler : 액션 발생시 호출
let actionDefault = UIAlertAction(title: "액션 디폴트", style: .default, handler: nil)
let actionDestructive = UIAlertAction(title: "액션 디스트뤕티브", style: .destructive, handler: { action in
print("destructive action called")
})
// **cancel 액션은 한개만 됩니닷 !!
let actionCancel = UIAlertAction(title: "액션 캔슬", style: .cancel, handler: nil)
alertController.addAction(actionDefault)
alertController.addAction(actionDestructive)
alertController.addAction(actionCancel)
actionsheetController.addAction(actionDefault)
actionsheetController.addAction(actionDestructive)
actionsheetController.addAction(actionCancel)

그럼 20000~
'iOS' 카테고리의 다른 글
| [iOS] URLSession, URLSessionDataTask 톺아보기 (0) | 2019.09.05 |
|---|---|
| [iOS] Tab Bar 톺아보기 (0) | 2019.09.04 |
| [iOS] UICollectionView 톺아보기 - 4 (2) | 2019.08.22 |
| [iOS] UICollectionView 톺아보기 - 3 (0) | 2019.08.22 |
| [iOS] UICollectionView 톺아보기 - 2 (1) | 2019.08.22 |
댓글
공지사항
