티스토리 뷰
단순 리스트를 보여주는 UITableView 이외에
UICollectionView 는 변경가능하고 유연한 레이아웃을 사용하여 다양한 레이아웃을 보여줄 때 많이 활용됩니다.
컬렉션뷰의 구성요소


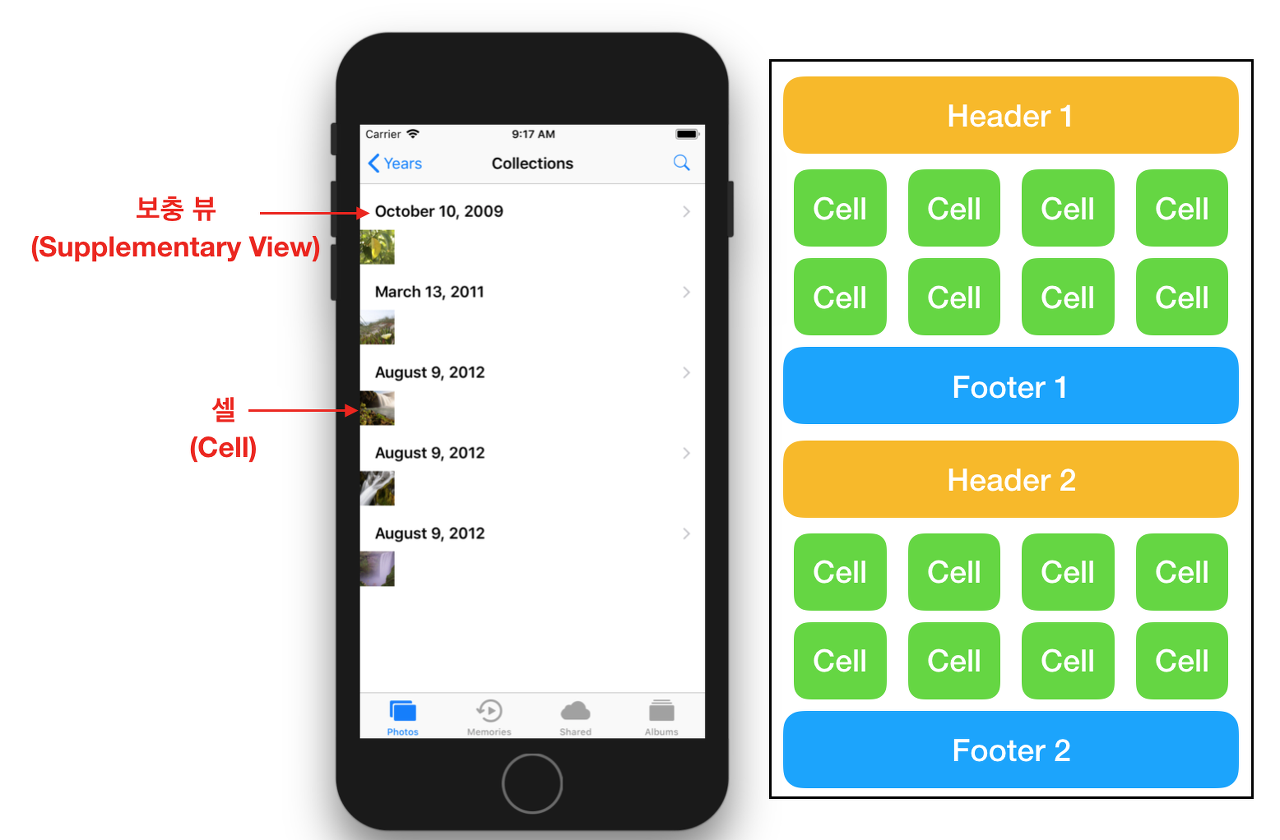
셀(cell)
컬렉션뷰의 주요 콘텐츠를 표시합니다. 컬렉션뷰는 컬렉션뷰 데이터 소스 객체에서 표시할 셀에 대한 정보를 가져옵니다. 각 셀은 UICollectionViewCell 클래스의 인스턴스 또는 UICollectionViewCell을 상속받은 클래스의 인스턴스입니다.
보충 뷰(Supplementary views)
섹션에 대한 정보를 표시합니다. 셀과 달리 보충 뷰는 필수는 아니며, 사용법과 배치 방식은 사용되는 레이아웃 객체가 제어합니다. 헤더와 푸터를 예로 들 수 있습니다.
데코레이션 뷰(Decoration views)
콘텐츠가 스크롤 되는 컬렉션뷰에 대한 배경을 꾸밀 때 사용합니다. 레이아웃 객체는 데코레이션 뷰를 사용하여 커스텀 배경 모양을 구현할 수 있습니다.
레이아웃 객체(Layout Object)
레이아웃 객체는 컬렉션뷰 내의 아이템 배치 및 시각적 스타일을 결정합니다. 컬렉션뷰 데이터 소스 객체가 뷰와 표시할 콘텐츠를 제공한다면, 레이아웃 객체는 크기, 위치 및 해당 뷰의 레이아웃과 관련된 특성들을 결정합니다.
컬렉션뷰와 관련된 클래스 및 프로토콜
- UICollectionView : 사용자에게 보여질 컬렉션 형태의 뷰입니다.
- UICollectionViewCell : UICollectionView 인스턴스에 제공되는 데이터를 화면에 표시하는 역할을 담당합니다.
- UICollectionReusableView : 뷰 재사용 메커니즘을 지원합니다.
- UICollectionViewFlowLayout : 컬렉션뷰를 위한 디폴트 클래스로, 그리드 스타일로 셀들을 배치하도록 설계되어있습니다. scrollDirection 프로퍼티를 통해 수평 및 수직 스크롤을 지원합니다.
- UICollectionViewLayoutAttributes : 컬렉션뷰 내의 지정된 아이템의 레이아웃 관련 속성을 관리합니다.
- UICollectionViewDataSource 프로토콜 : 컬렉션뷰에 필요한 데이터 및 뷰를 제공하기 위한 기능을 정의한 프로토콜입니다.
- UICollectionViewDelegate 프로토콜 : 컬렉션뷰에서 아이템의 선택 및 강조 표시를 관리하고 해당 아이템에 대한 작업을 수행할 수 있는 기능을 정의한 프로토콜입니다.
- UICollectionViewDelegateFlowLayout 프로토콜 : UICollectionViewLayout 객체와 함께 그리드 기반 레이아웃을 구현하기 위한 기능을 정의한 프로토콜입니다.
컬렉션뷰 구현을 이루기 위한 클래스 및 프로토콜 - 상세
최상위 포함 및 관리 (Top level containment)
UICollectionView
컬렉션뷰의 콘텐츠가 보이는 영역을 정의합니다.
UICollectionViewController
컬렉션뷰를 관리하는 뷰 컨트롤러입니다. 이는 선택적으로 사용 가능합니다.
콘텐츠 관리
UICollectionViewDataSource protocol
컬렉션뷰와 관련된 중요한 객체이며, 필수적으로 제공해야 합니다. 데이터 소스는 컬렉션뷰의 콘텐츠를 관리하고 해당 콘텐츠를 표시하기 위한 뷰를 제공합니다.
UICollectionViewDelegate protocol
사용자와의 상호작용과 셀 강조 표시 및 선택 등을 관리합니다.
표시(Presentation)
UICollectionReusableView / UICollectionViewCell
컬렉션에 표시된 모든 뷰는 UICollectionReusableView 클래스의 인스턴스여야 합니다. 이 클래스는 컬렉션뷰에서 사용 중인 뷰 재사용 메커니즘을 지원합니다. 새로운 뷰를 만드는 대신, 뷰를 재사용하여 성능을 향상시킵니다.
레이아웃(Layout)
UICollectionViewLayout
UICollectionViewLayout의 서브클래스는 레이아웃 객체라고 하며 컬렉션 뷰 내부의 셀 및 재사용 가능한 뷰의 위치, 크기 및 시각적 속성을 정의합니다.
UICollectionViewLayoutAttributes
레이아웃 프로세스 중에 컬렉션뷰에 셀과 재사용가능한 뷰를 표시하는 위치와 방법을 알려줍니다.
UICollectionViewUpdateItem
레이아웃 객체 아이템이 삽입, 삭제, 혹은 컬렉션뷰 내에서 이동할 때마다 레이아웃 객체는 UICollectionViewUpdateItem 클래스의 인스턴스를 받습니다.
플로우 레이아웃(Flowlayout)
UICollectionViewFlowLayout / UICollectionViewDelegatFlowLayout protocol
그리드 혹은 다른 라인기반(lined-based) 레이아웃을 구현하는 데 사용됩니다. 클래스를 그대로 사용하거나 동적으로 커스터마이징할 수 있는 플로우 델리게이트 객체와 함께 사용할 수 있습니다.
'iOS' 카테고리의 다른 글
| [iOS] UICollectionView 톺아보기 - 3 (0) | 2019.08.22 |
|---|---|
| [iOS] UICollectionView 톺아보기 - 2 (1) | 2019.08.22 |
| [iOS] Navigation Item 톺아보기 (0) | 2019.08.22 |
| [iOS] ScrollView 톺아보기 (0) | 2019.08.22 |
| [iOS] OperationQueue 톺아보기 (0) | 2019.08.22 |
